今回はWordPressテーマのSWELLで記事を新規投稿をする方法について解説をしていきます。
SWELLでの記事の投稿方法について解説

SWELLの豊富なカスタマイズ機能を使って素敵な記事を作成していきましょう。
SWELLの記事の書き方6ステップ


SWELLで記事を書く手順は以下の5ステップです。



順番に詳しく解説をしていきます。
新規記事の追加
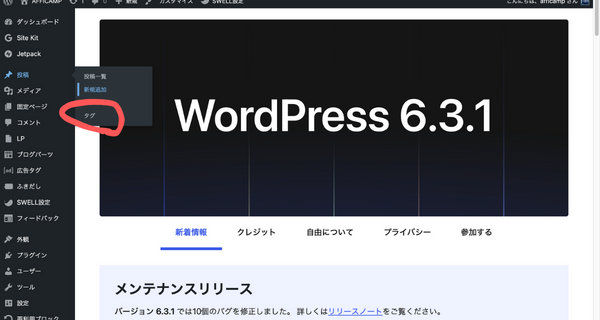
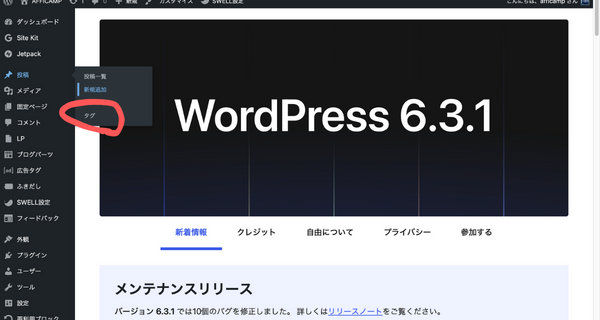
「WordPress管理画面」の左側メニューから「投稿」→「新規追加」をクリックします。


タイトルを追加
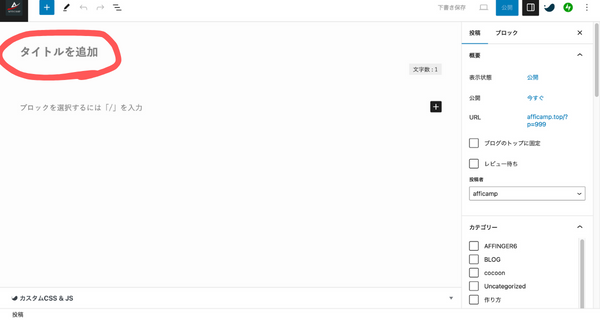
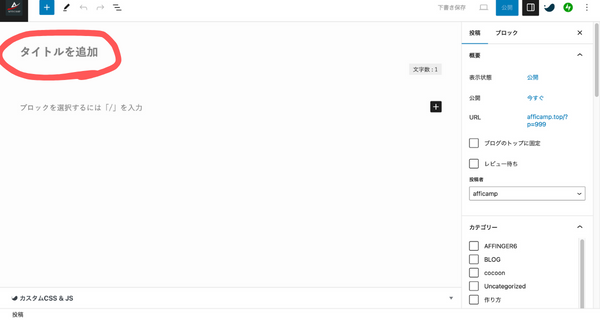
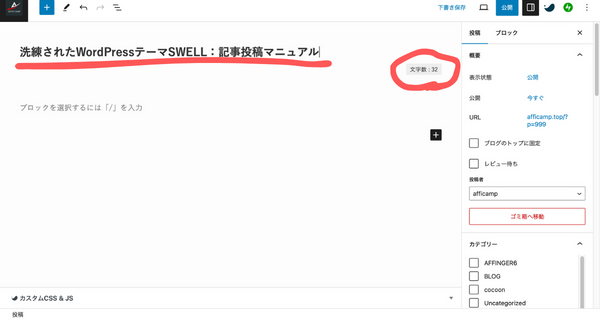
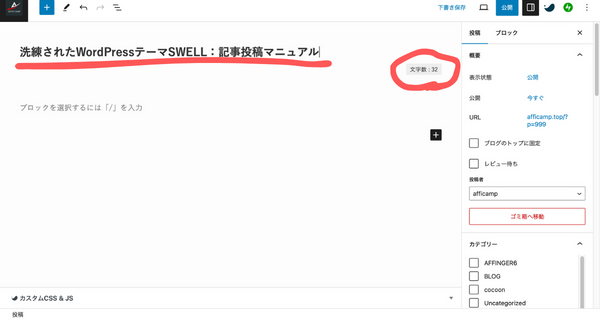
記事の編集画面に切り替わったら「タイトルの追加」を選択して、タイトルを入力します。


タイトルを入力する際は以下の点を意識しておきましょう。
- キーワードを含んでいる
- 28〜32文字でタイトルをつける





上記の点に気をつけながら読者に興味を持たれるようなタイトルをつけましょう!
本文を書く
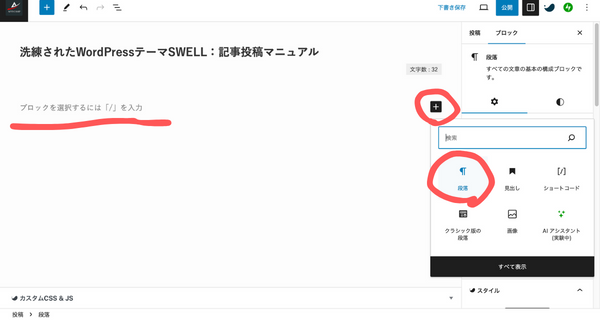
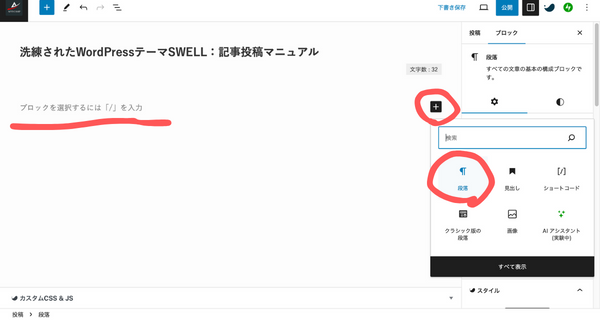
タイトルが入力できたら「ブロックを選択するには「/」を入力」をクリックしましょう。
ここから本文を入力することができます。


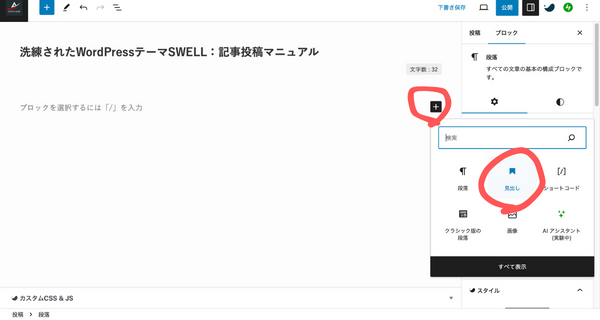
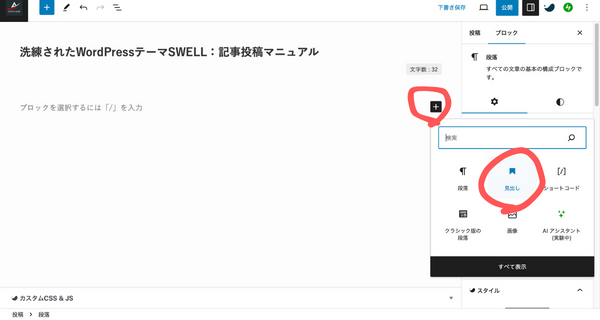
右側にある「+」ボタンを押すとメニューが表示されます。



段落が本文を書く時に使うものになります。
見出しの作成
見出し=各章ごとの要点をまとめた題名と覚えておいてくださいね!
メニューを開いて見出しブロックを選択しましょう。


見出しに入力した文はそのまま目次に設定されます。



見出しを見れば記事の全体像が分かるようにしましょう!







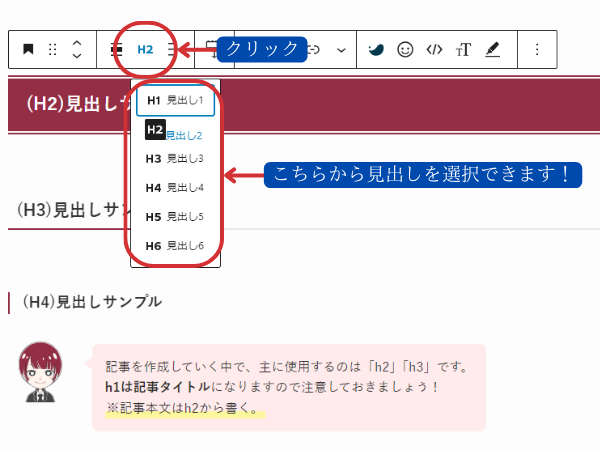
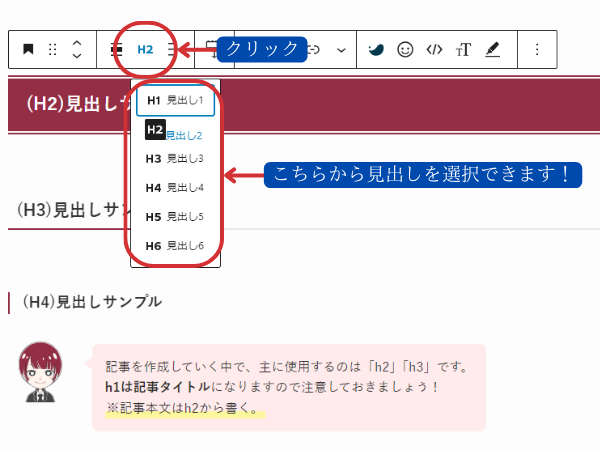
記事を作成していく中で、主に使用するのは「h2」「h3」です。
h1は記事タイトルになりますので注意しておきましょう!
※記事本文はh2から書く。
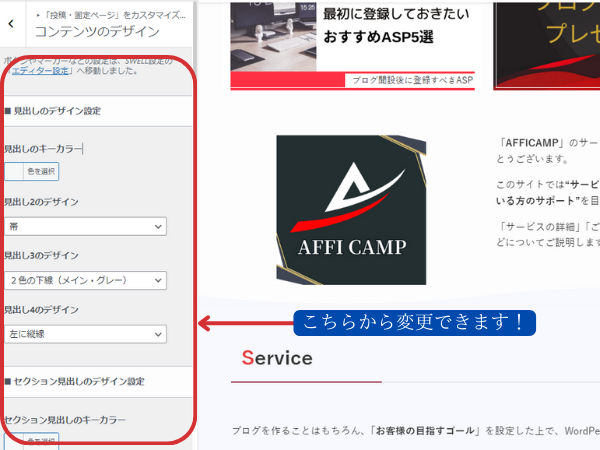
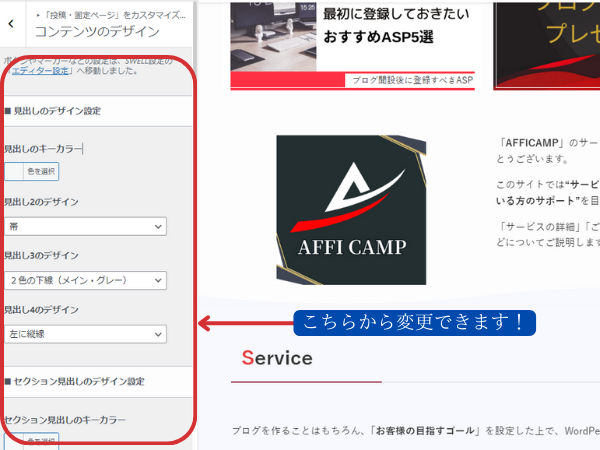
見出しのデザイン変更について
「WordPress管理画面」→「外観」→「投稿・固定ページ」→「コンテンツのデザイン」から見出しのデザイン変更ができます♪


画像を挿入する
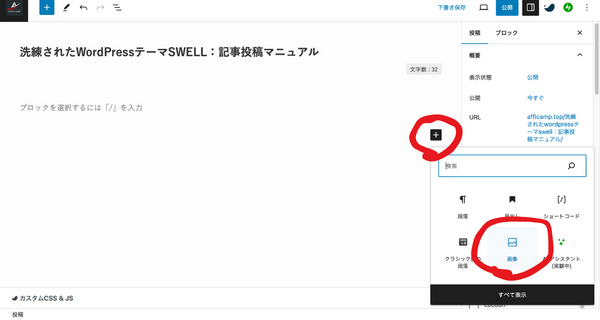
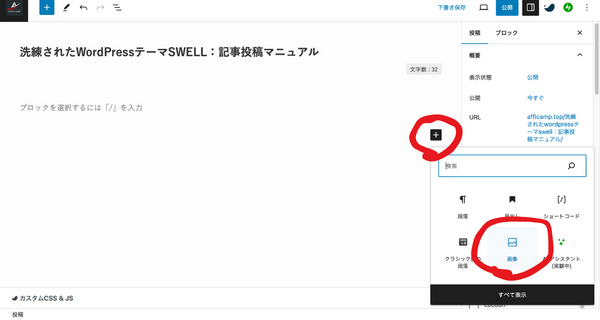
「+」ボタンをクリックして「画像」を選択しましょう。


表示された枠から画像をドラック&ドロップ・画像をアップロードすることで挿入することができます。
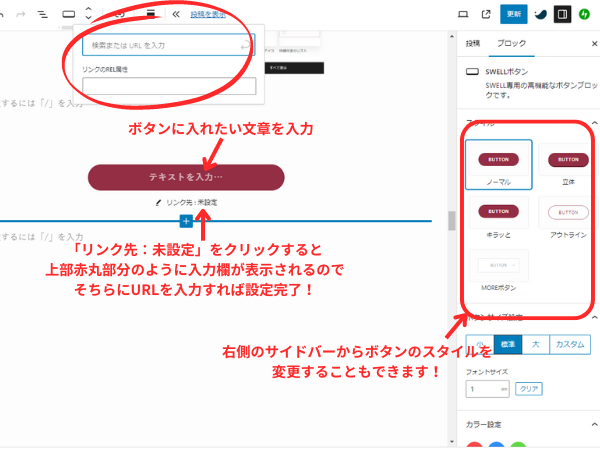
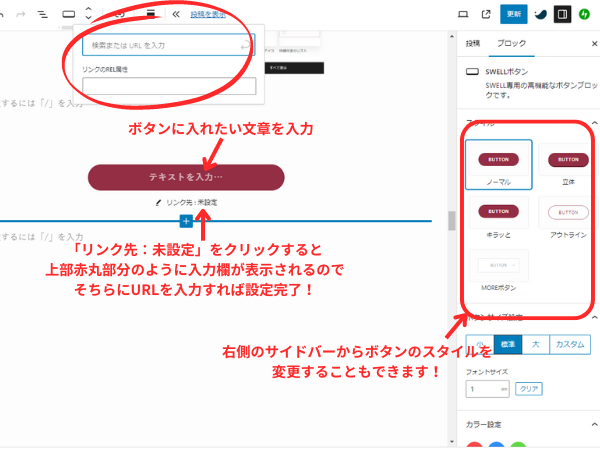
ボタンの設置方法
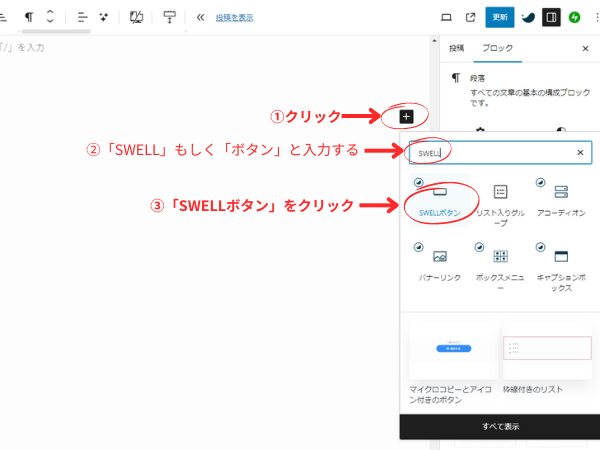
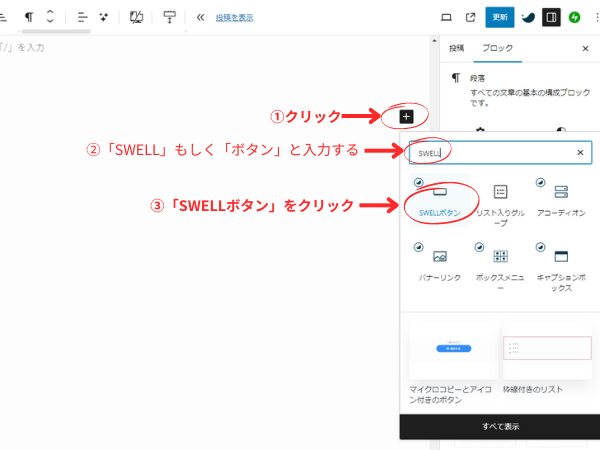
「+」ボタンをクリックして「SWELLボタン」を選択しましょう。





クリックを押すと以下のような「ボタン」が表示されます。
リンク先の設定やボタンのスタイルについては下記画像を参考にしてみてください ^^


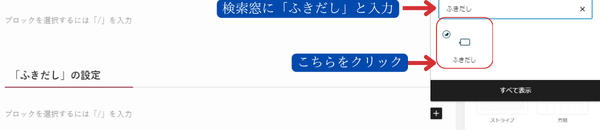
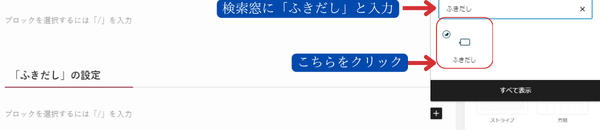
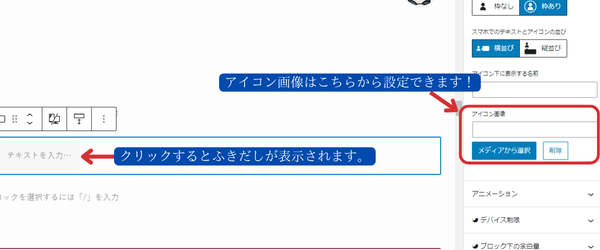
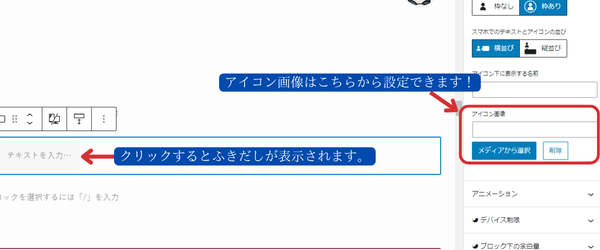
「ふきだし」の設定



←こんな感じでキャラクターが会話しているようにできます。



やっほー!


こんな感じのふきだしが出現します。





あとはアイコンを設定すれば完成です♪
SWELLで記事を投稿する7ステップ
記事の作成ができたら投稿をしましょう!



順番に解説をしていきます。
パーマリンクの設定
パーマリンクは投稿する記事ごとに割り当てられるURLのことを指します。


編集画面の右上にある「投稿」を選択して、URLをクリックすると編集することができます。


パーマリンクの枠内に以下の点に注意して入力しましょう。
- 記事内容がわかるワードを使用
- 英語で記載する
- 区切りはハイフンを使用



以上の点に気をつけておきましょう。
カテゴリを追加
投稿する記事がどのカテゴリなのかを設定していきましょう。


記事編集画面の右側のカテゴリ部分から「新規カテゴリを追加」をクリックしましょう。



追加したカテゴリにチェックマークがついたら完了です!
タグの追加
カテゴリと同様にタグの設定もしていきます。


「新規タグを追加」に入力することでタグを設定することができます。
アイキャッチ画像の設定
記事編集画面右側のアイキャッチ画像をクリックします。





読者に興味を持ってもらえるようなアイキャッチ画像を設定しましょう!
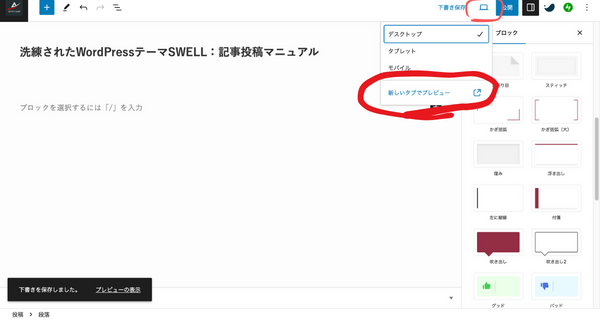
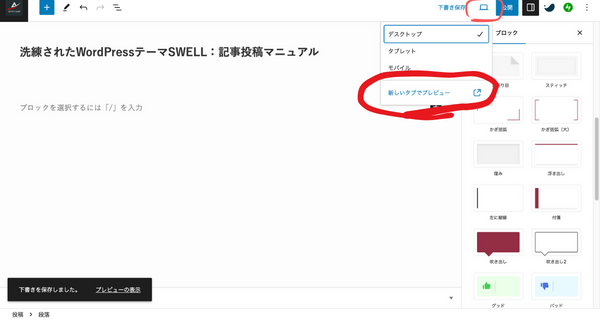
プレビューで記事をチェック
投稿する前に、どのようになっているのかをプレビューでチェックしておきましょう。


記事編集メニューの右上にあるプレビューボタンをクリックして「新しいタブでプレビュー」を選択して確認することができます。



プレビューを確認して問題がなければ最後に投稿をしましょう!
記事を投稿!
最後に記事を投稿していきます。


編集メニューの右上の公開をクリックすると「公開してもよいですか?」と再確認されますので、再度公開をクリックして投稿完了です!



訂正したい箇所などがあれば、いつでも修正ができますのでご安心ください。
まとめ
いかがでしたでしょうか?
今回は人気の有料テーマのSWELLの記事の書き方について解説させていただきました!
SWELLは記事作成時の装飾が豊富なWordPressテーマです。
下記の公式HPからたくさんの装飾を確認できますので是非参考にしてみてくださいね!



