ここでは、AFFINGER6をご利用を中の方に向けて、記事の書き方について解説をしていきます。
AFFINGERの「記事の書き方・使い方」について簡単な解説をしていきます。

AFFINGERを使って素敵なサイトを作りましょう!
\AFFINGERを使ってブログカスタマイズします!/
記事を作成する
AFFINGERを使って記事を書いていきましょう!
最初から綺麗に書くのは難しいので、まずは慣れていくことが大事です。


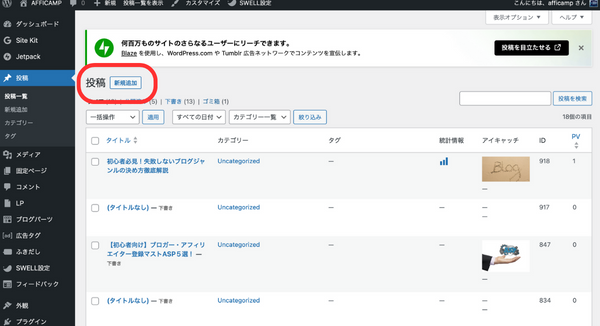
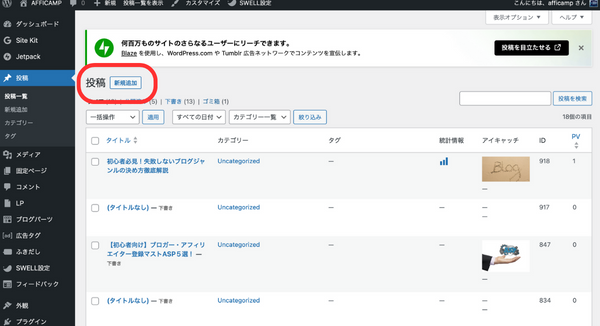
WordPressの管理画面から「投稿」をクリックして、投稿一覧から「新規追加」をクリックしましょう。



ここから新しい記事を作成していくことができます。


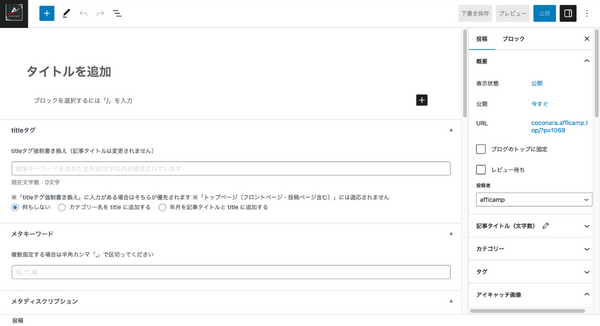
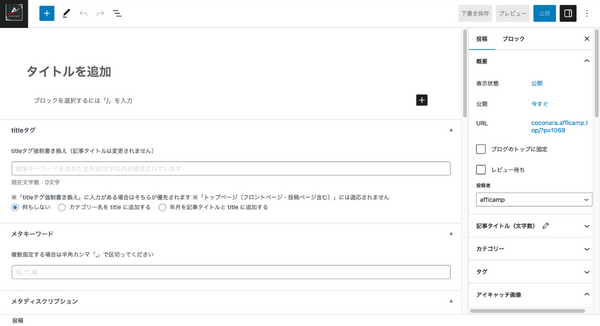
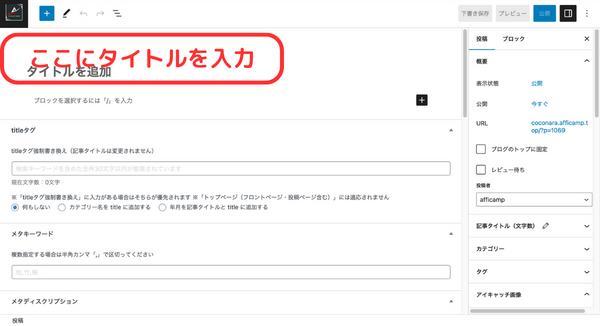
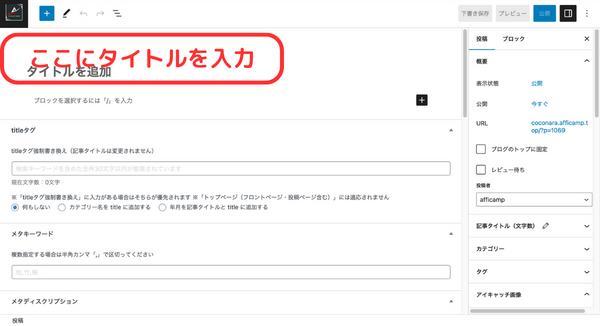
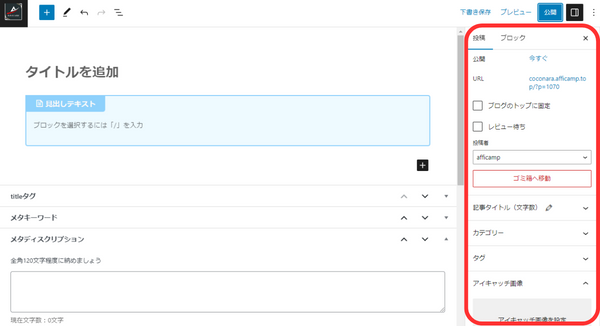
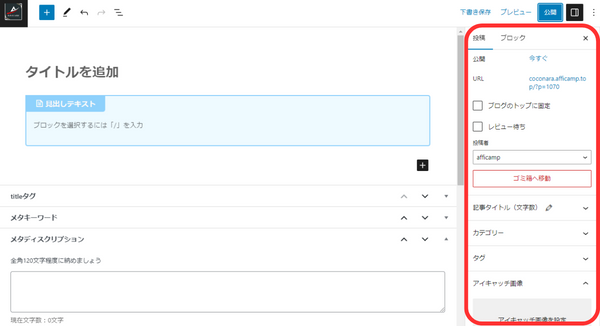
↑記事の作成画面はこのように表示されます。
AFFINGERはブロックエディタに対応しているので、初心者でも視覚的に記事のデザインを作成していくことができます!



最近のWordPressテーマの多くはブロックエディタに対応しています。
記事タイトルの入力方法


記事のタイトルは、編集画面の一番上に入力をしていきます。



タイトルの文字数は28文字〜32文字の間を狙って考えましょう。
「段落」ブロックの使い方


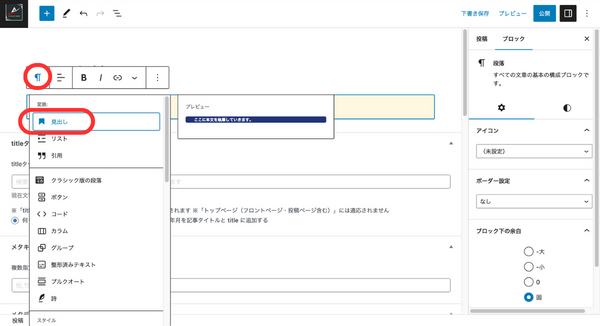
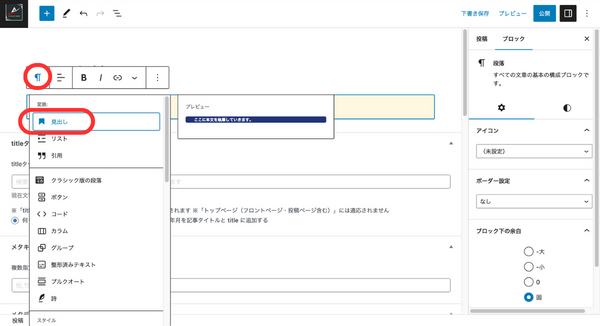
左上の「+」をクリックすると、記事の装飾ができるブロックリストが左側に表示されます。
そのなかの「段落」をクリックすると「段落ブロック」を追加が可能です。



本文にカーソルを合わせてクリックしてから「Enter:改行」をすることでも段落を追加できますよ!
基本的な文章の装飾
文章を太字にしたり、マーカーを引いたりする方法について解説をしていきます。


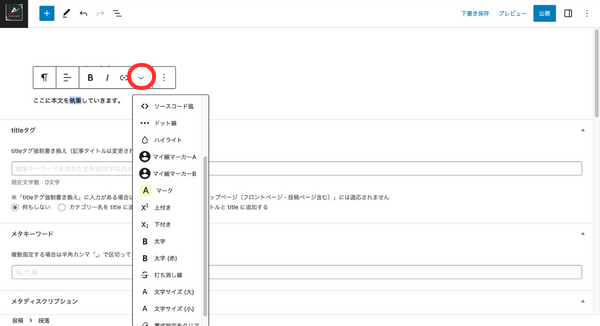
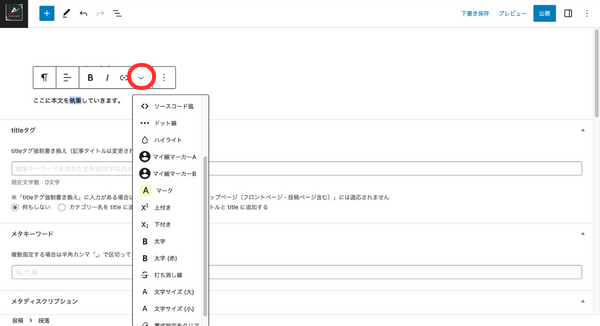
装飾したい文字を選択して画像の赤丸部分をクリックすると、装飾メニューが表示されます。



ここで文字を太字にしたり、マーカーを引いたりすることができるんですね!
テキストの文字色と背景色の変更


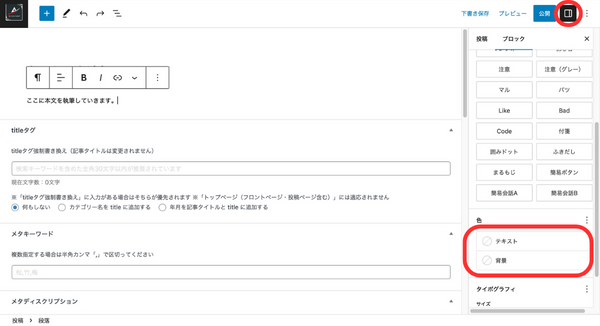
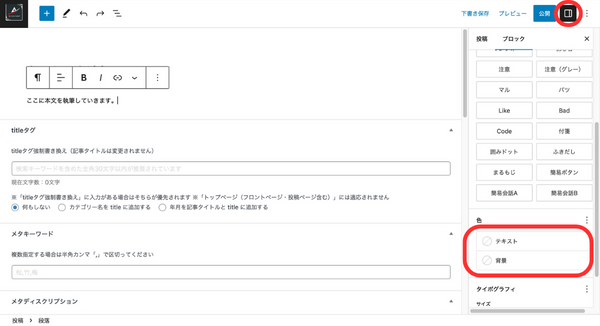
画像右上の赤丸部分をクリックすると右側にメニューが表示されます。
少し下にスクロールすると「テキスト」「背景」といった箇所がでてきますので、こちらを変更すると色味の設定が可能です。
デザイン(スタイル)パターンの変更


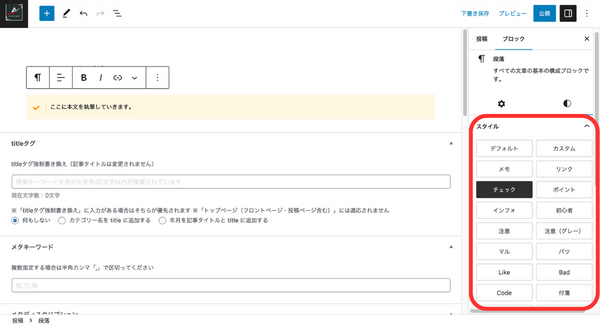
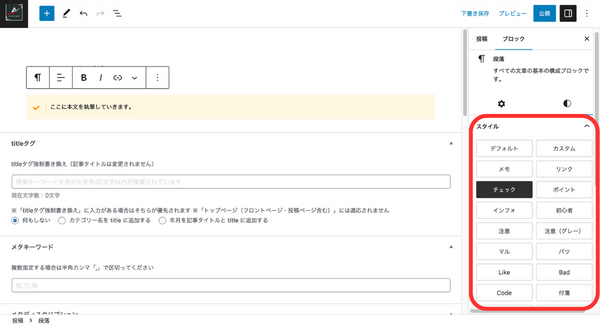
先程のテキストの文字色と背景色の変更方法と同様に、右上にのボタンをクリックすると右側にメニューが表示されます。
すると「スタイル」といった項目が表示されますので、そこから文章のデザインパターンを変更することができます。
こまめにスタイルを変更してあげると文章全体のバランスがよくなります



ただし!使いすぎはNG!
見出しブロックの使い方


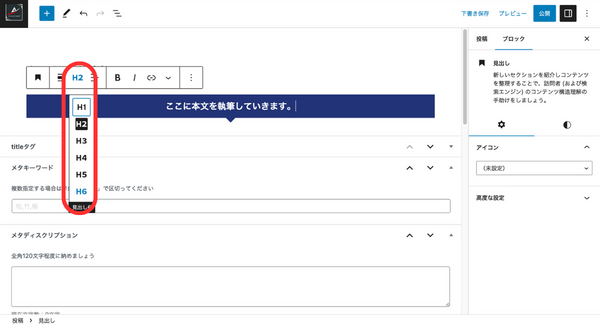
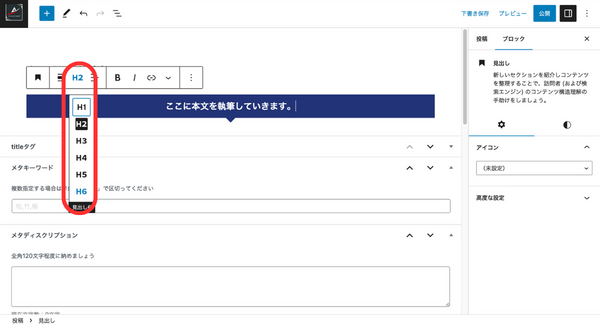
見出しにしたい文章を選択すると、ボタンバーが出てくるので、左上に出てくる段落ボタンをクリックしましょう。
そこから「見出し」をクリックすると選択した段落が「見出し」に変わります。


再度、見出しを選択して赤枠部分をクリックすると「見出しレベル」の変更が可能です。



H1は記事タイトルになるので、基本的には使いません!
「画像」の貼り方


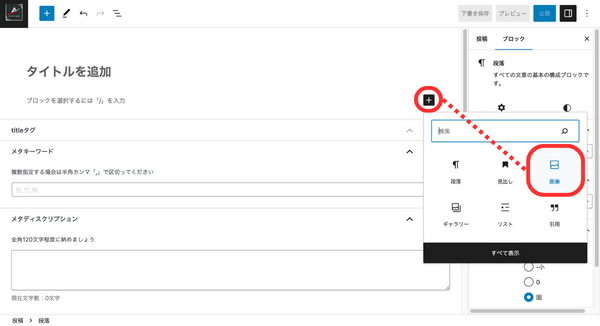
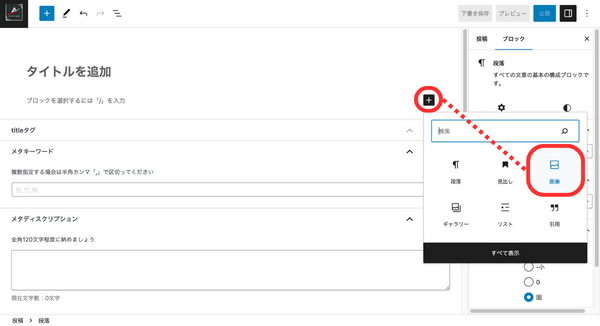
段落ブロックから、右側にある「+」ボタンをクリックして「画像」を選択します。


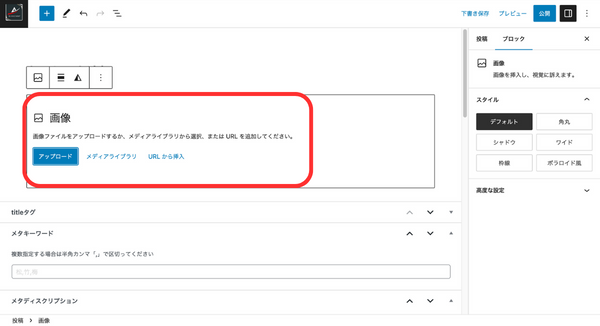
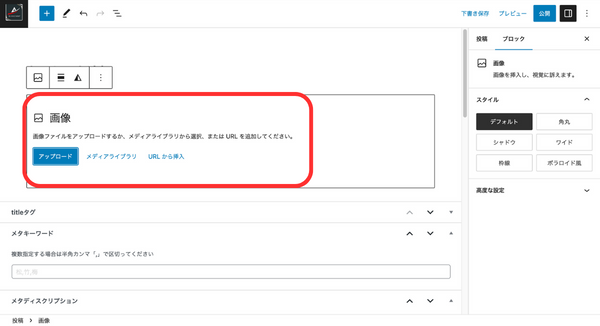
「アップロード」「メディアライブラリ」から表示させたい画像を選択できます。



記事の中にこまめに画像を入れると読者も読みやすくなりますよ!
「ボタン」の作成方法


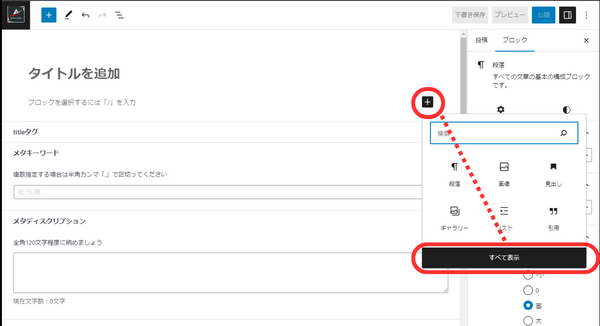
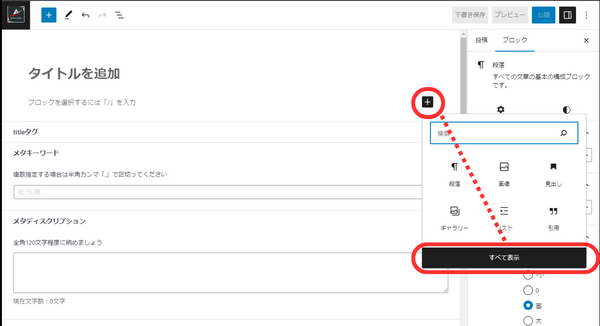
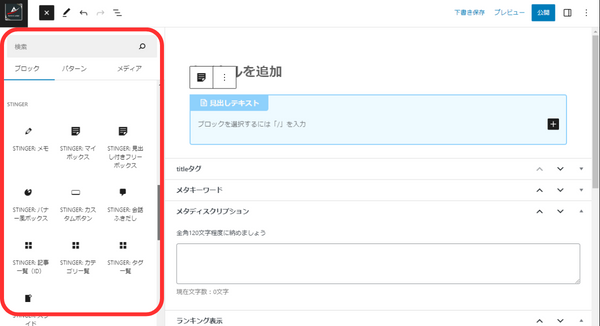
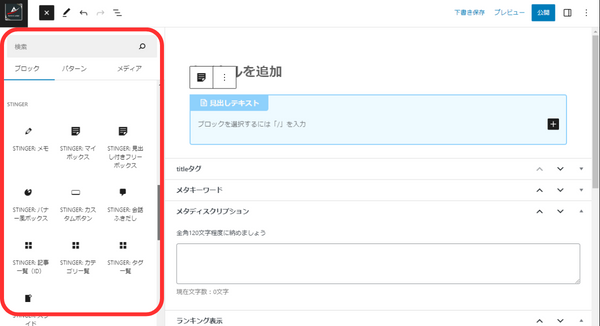
段落ブロックから右側にある「+」ボタンをクリックして「すべて表示」をクリックします。


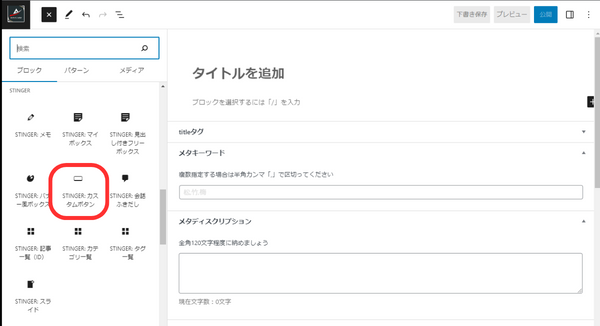
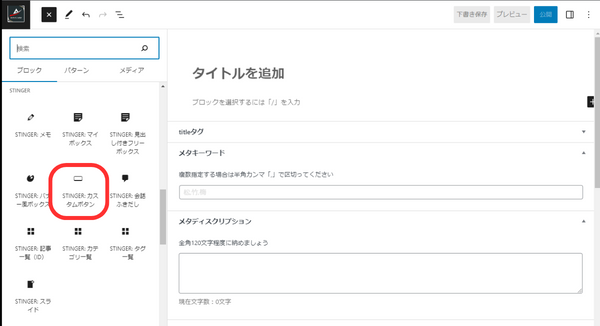
続けて「STINGERカスタムボタン」をクリックするとボタンを作成することができます。
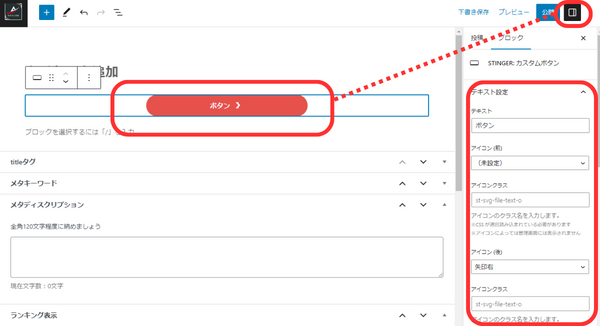
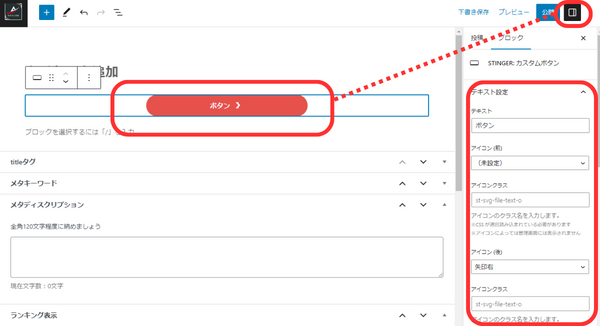
ボタンブロックの設定方法


ボタンを選択して、右側に赤枠部分をクリックすると設定項目が表示されます。



ここでは、テキストやリンク先、横幅、光る演出等いろいろでてきますので、試してみてください!
その他にもいろいろな機能があります!
今回お伝えしたブロックの他にもたくさんのブロックが用意されています。


これらすべてが難しいコードなしに作成することができるので非常に便利です。
自分のブログに合ったテイストのブロックを見つけて、記事制作に役立ててくださいね!



最後に記事の公開方法について解説をします。
記事の公開方法について


記事を公開する前に「アイキャッチ」「URL」を設定してから右上にある「公開」ボタンをクリックして完成です。
アイキャッチ画像のサイズはAFFINGER6では、「1200×630」が推奨されています。
まとめ
今回は、WordPressテーマの「AFFINGER6」で記事を書く方法についてご紹介しました!
いろいろな機能で記事の装飾ができる「AFFINGER6」のカスタマイズの幅広さを存分に発揮して記事の作成をしてみてくださいね!
\ AFFINGER6のブログカスタマイズ承っております! /

