今回は記事を投稿するまでの流れについてご紹介していきます。
基本的な操作に加えて、記事を投稿する上での注意事項や設定すべき項目についても記載しておりますので記事を執筆する参考になれば幸いです。
それでは、早速記事を投稿するまでの流れについてご紹介していきます。
記事を投稿するまでの流れ
投稿→新規追加
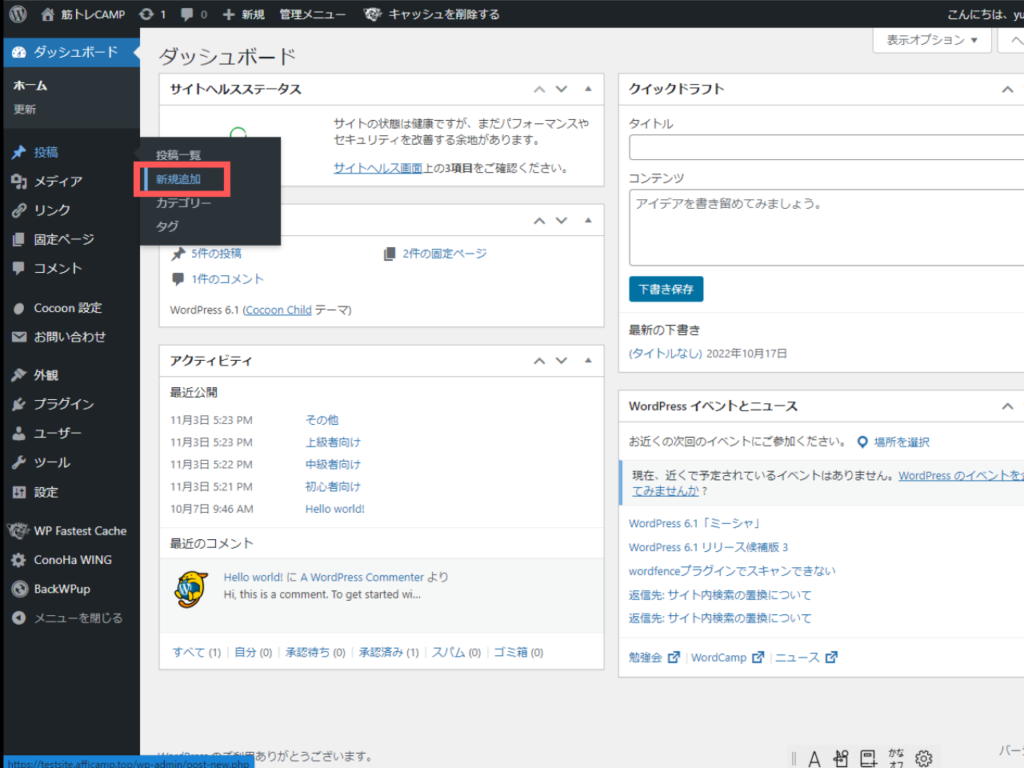
ワードプレスのダッシュボードの左側から「投稿」→「新規追加」と進みましょう。

ここをクリックすると新規投稿画面が表示されます。
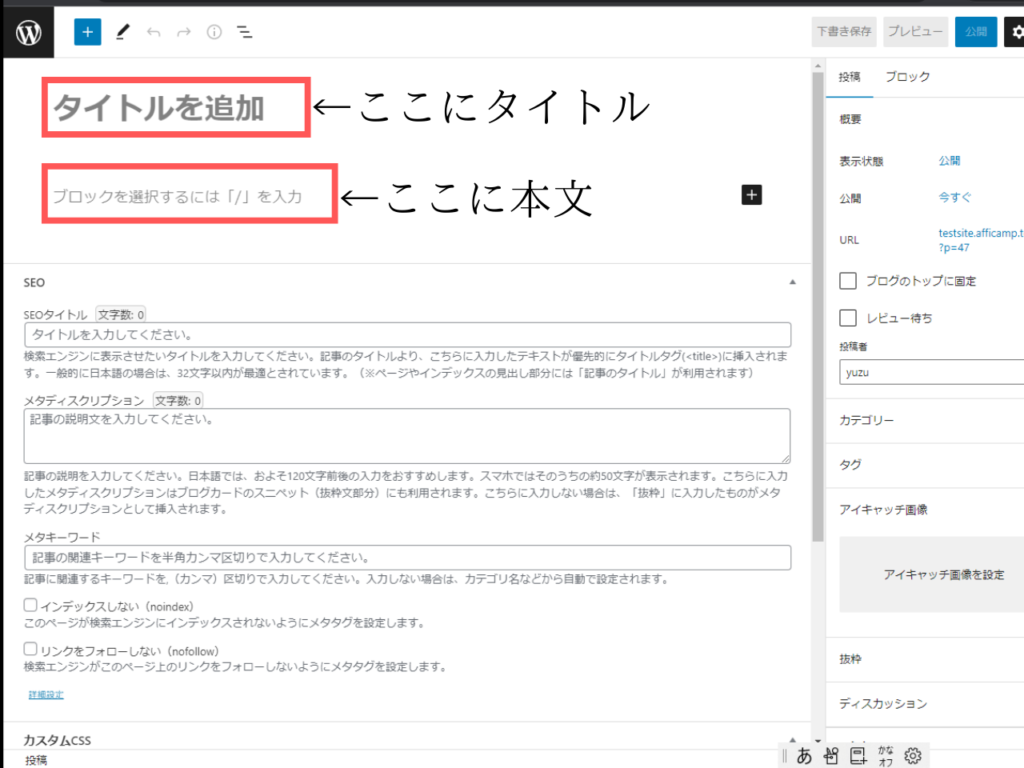
実際にここで記事を執筆していきます。
「タイトルを追加」に記事のタイトル、「ブロックを選択…」で記事の内容を執筆していきます。

執筆中は下書き保存をこまめに押す
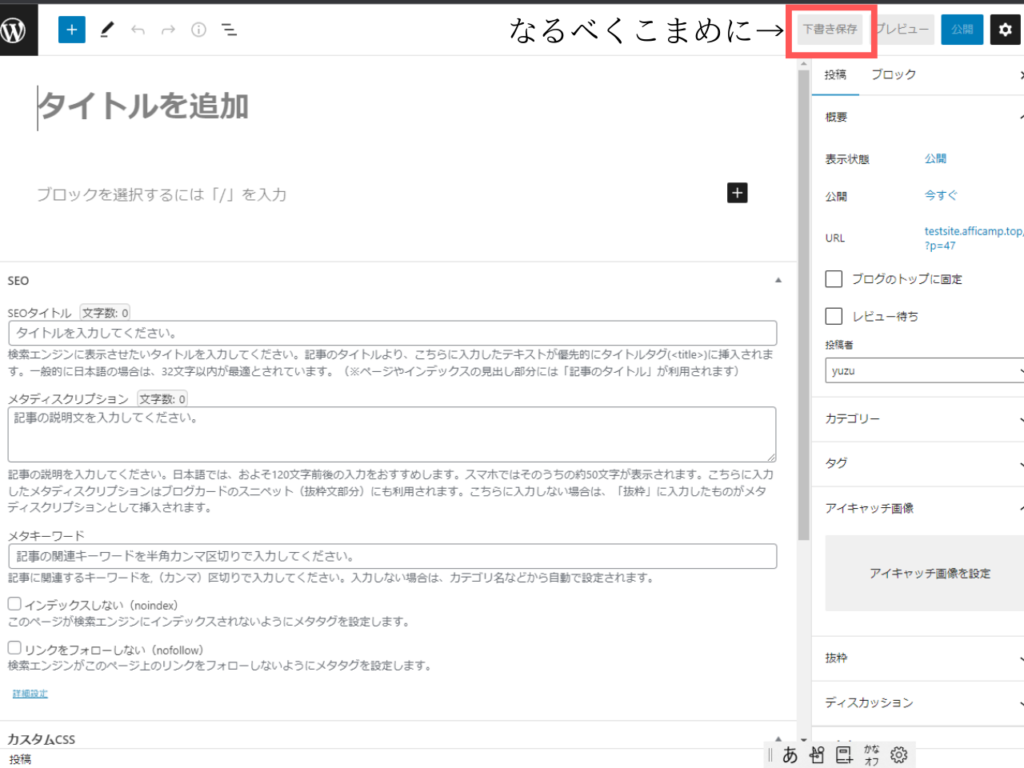
投稿画面の右上にある「下書き保存」はこまめにクリックする癖をつけておきましょう。
誤って途中で執筆画面を閉じてしまうと、せっかく書いた記事が消えてしまうなんてことになりかねません。

下書き保存をするとワードプレスのダッシュボードの左側にある「投稿」→「投稿一覧」に表示されます。
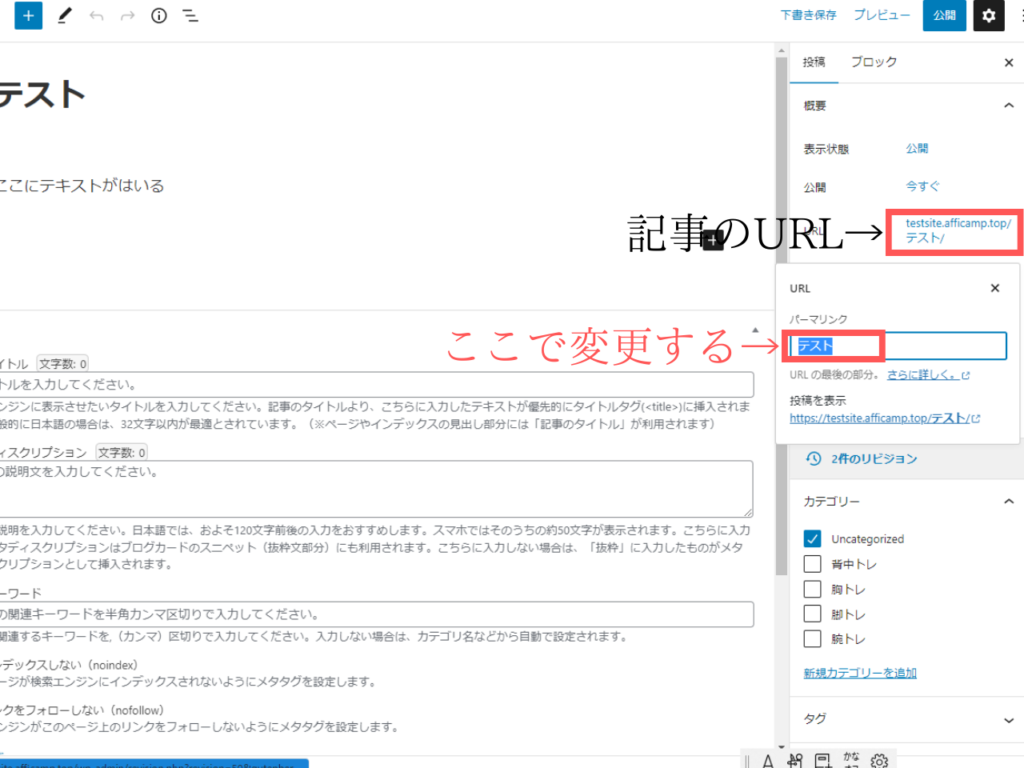
URLスラッグの設定
一度下書き保存を行うと、右側の投稿画面でURLスラッグを設定することができるようになります。
デフォルトでは、記事のタイトルが入力されているかと思いますが、英語やアルファベット表記に変えておくことをおススメいたします。
なぜなら、日本語表記のままだと、長くなりすぎたり文字化けをしたりする場合があるからです。
記事の内容を端的に表す単語を入れて複数の場合はハイフンで区切ると良いでしょう。

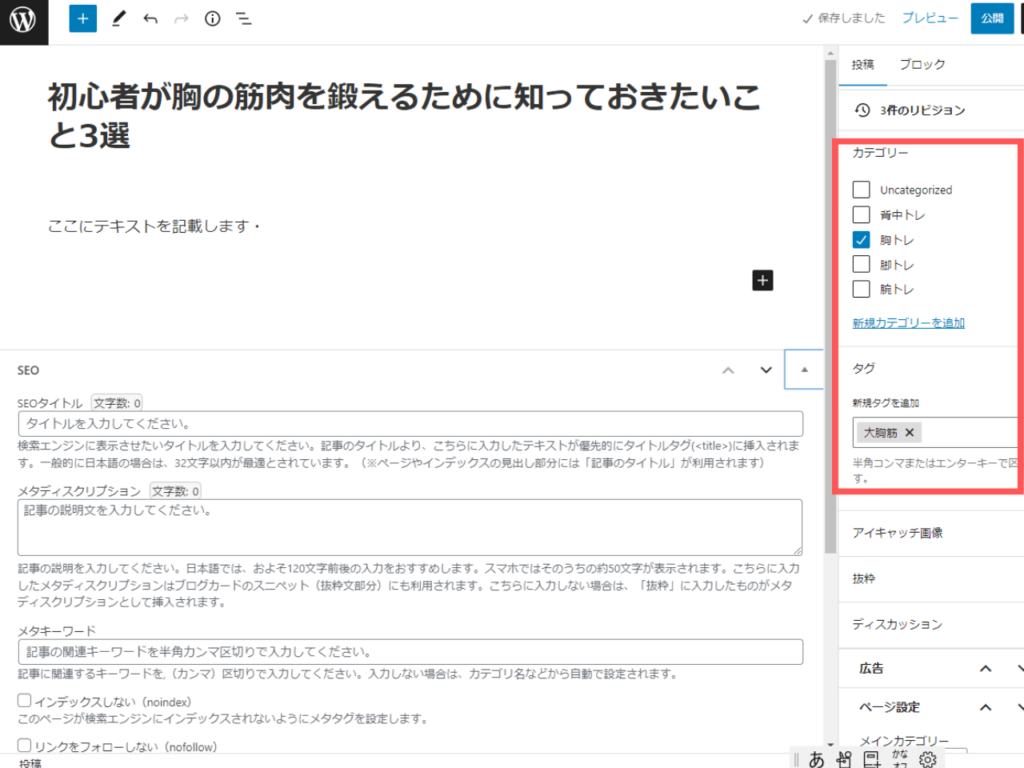
カテゴリー・タグの設定
パーマリンク設定の下にあるカテゴリとタグを設定します。
新規で追加することも可能です。
カテゴリーは必ず設定しますが、タグは設定をしなくても問題ありません。

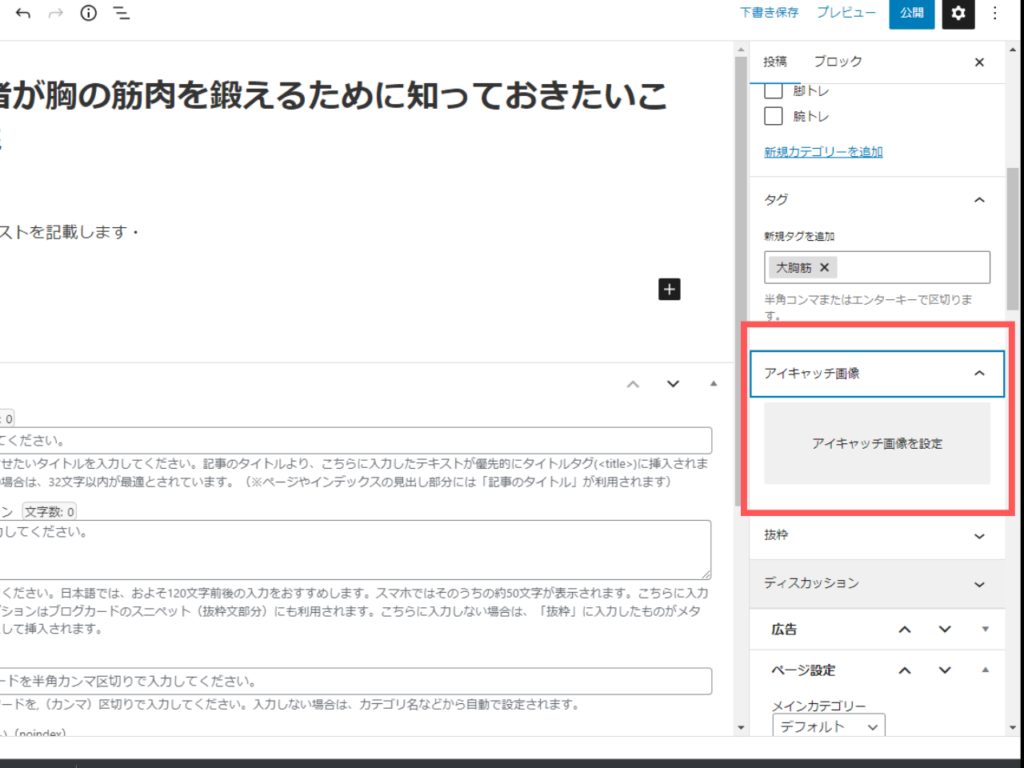
アイキャッチ画像の設定
タグ設定の下にアイキャッチ画像を設定していきます。

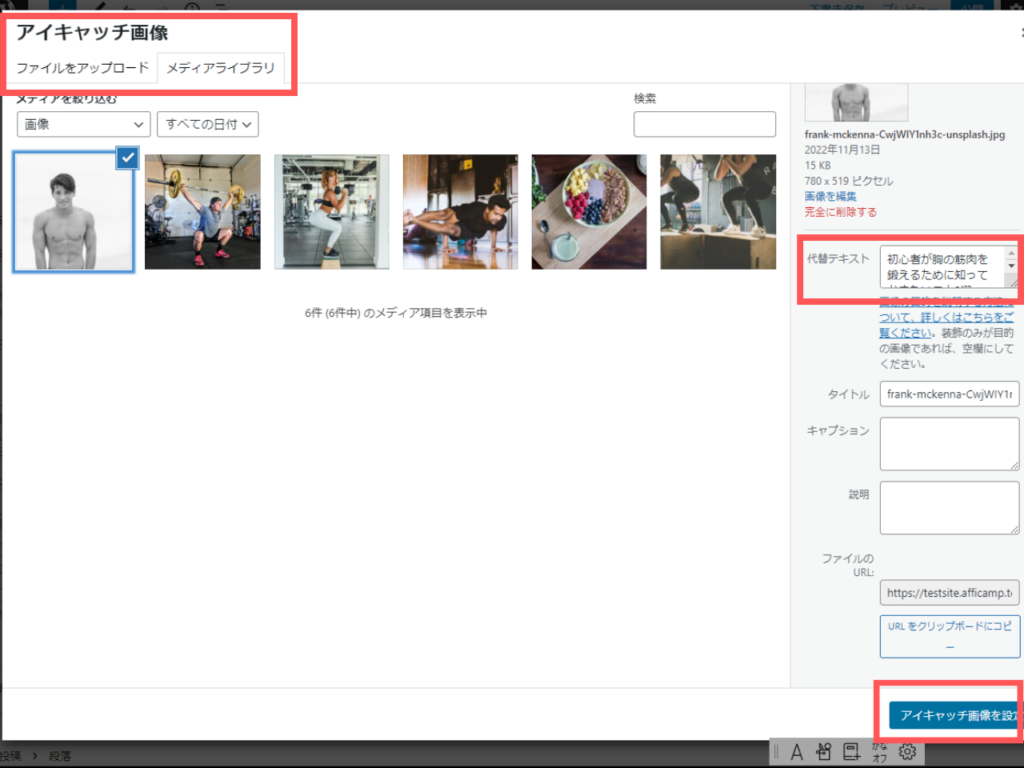
ファイルをアップロード:新しい画像をアップロードする
メディアライブラリ:すでにアップロードしているファイルを利用する
アイキャッチにしたい画像を選択して代替テキストに記事のタイトルをコピペしておきましょう。

アイキャッチ画像は、記事の画像としてサイト内や外部に貼られた際に表示される画像になりますので、忘れずに挿入しておきましょう。
また、記事のタイトル下にも表示されます。
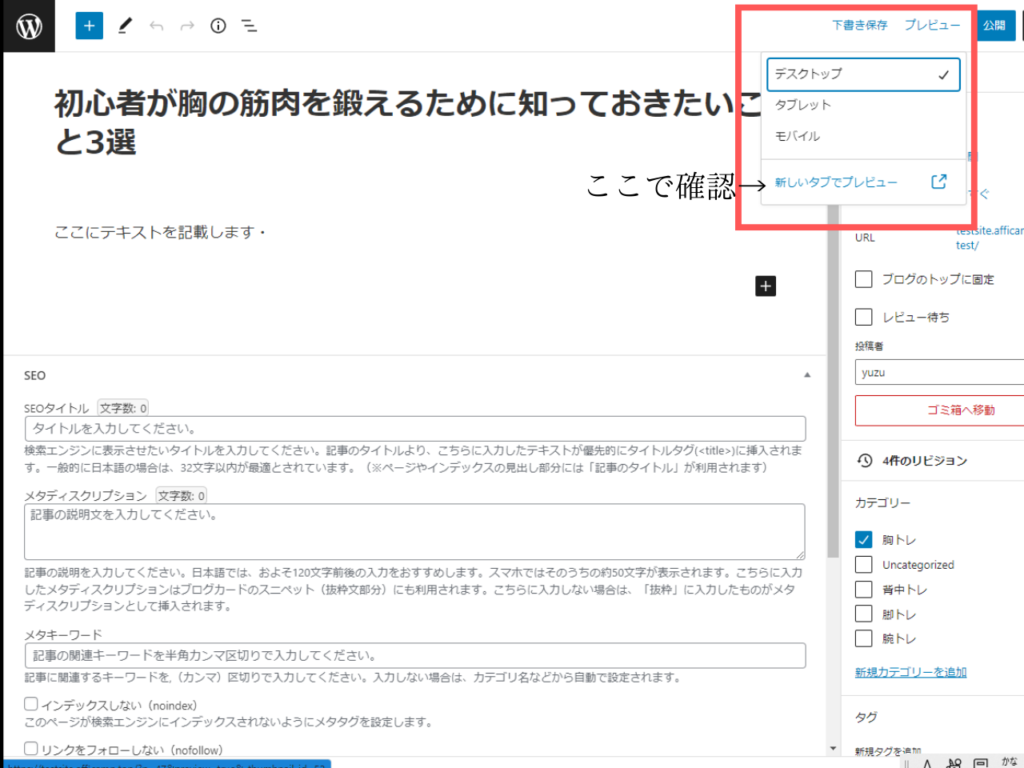
プレビューで確認
執筆中に、「ここは改行をした方がいいのかな?」などと記事の全体のバランスを確認するときは、公開前のプレビューをするのがおススメです。
右上の「プレビュー」→「新しいタブでプレビュー」をクリックをしてみると、現段階での記事のバランスを確認することができます。

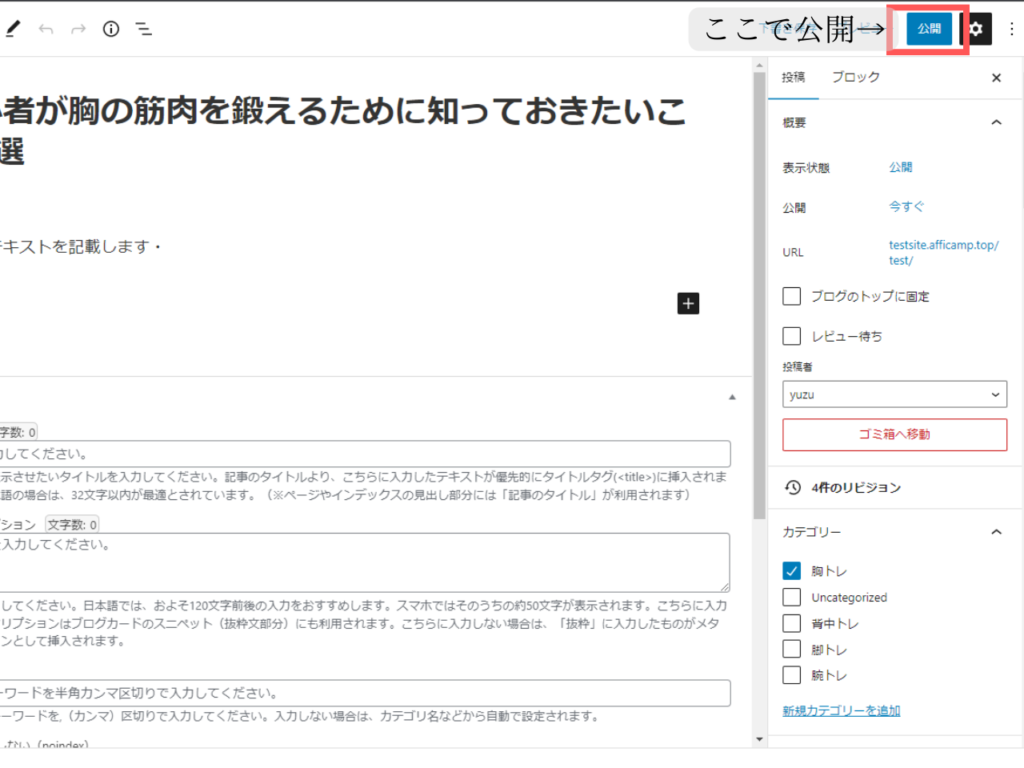
記事を公開
右上の「公開」をクリックすると記事が公開されます。

ちなみに記事を公開した後も編集は可能なのでご安心ください。
以上でcocoonでの記事の公開方法を終了いたします。